45 google maps markerwithlabel
Marker, Marker with custom label, react-google-maps/api ... - Medium For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api as v2. If you have used v1 you know that in that library we have an addon ... @googlemaps/markerwithlabels - GitHub Pages Google Maps JavaScript MarkerWithLabel Description. The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the... Install. Available via npm as the package @googlemaps/markerwithlabel. Alternatively you may add the umd package... Documentation. The ...
@googlemaps/markerwithlabel - npm github.com/googlemaps/js-markerwithlabel. Homepage. github.com/googlemaps/js-markerwithlabel
Google maps markerwithlabel
Google Marker API. Lets play! Level 1— dynamic label on marker For this purpose you may use small library, which you can find among other utility libraries at Google Map Github repo googlemaps/v3-utility-library. It is called "Marker with Label" and it extends the Google Maps JavaScript API V3 Marker class allowing you to define markers with associated labels. Less words, more code: Google map with labelled markers | Cheppers From hereon, we used the newly loaded MarkerWithLabel class instead of the Marker object provided by Google Map API. The position, map and the icon attributes are similar to the Marker's attributes, however, the other parameters go through the properties of the new object. The labelContent contains the text that will be displayed as title/label. Managing markers, labels, and POI collisions | Maps ... - Google Developers Use the Maps V3 BETA Migration Tool to help with migrating from the deprecated Beta version to a supported version. This page shows you how to manage collisions between markers that you add to your map and default labels, such as points of interest (POIs) or street names. Pick a Collision Behavior.
Google maps markerwithlabel. markerwithlabel - npm npm module of Google Map utility's Marker With Label. Latest version: 2.0.2, last published: 4 years ago. Start using markerwithlabel in your project by running `npm i markerwithlabel`. There are 27 other projects in the npm registry using markerwithlabel. React Google Maps Style Guide - GitHub Pages Returns the current angle of incidence of the map, in degrees from the viewport plane to the map plane. The result will be 0 for imagery taken directly overhead or 45 for 45° imagery. 45° imagery is only available for satellite and hybrid map types, within some locations, and at some zoom levels. GitHub - googlemaps/js-markerwithlabel: Google Maps Marker with Label Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. nmccready / google-maps-utility-library-v3-markerwithlabel Public - GitHub The label can be styled most easily by defining a CSS class with the desired properties for the label DIV. In this example the class is called "labels" and this name is passed in the labelClass parameter to MarkerWithLabel. Additional styling information can be passed in the labelStyle parameter.
Using MarkerClusterer and MarkerWithLabel with Google Maps The labels do not exist in the same layer as their Google Markers so do not obey the same z-index values as their partner. If you must enforce the z-index order then apply the pin styling to the marker label using background images. Setting a markers z-index puts it under other markers markerwithlabel 2.0.2 on npm - Libraries.io MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. Marker labels - Google Groups solution to have a labeled marker in google maps api v3. I'm still not sure howcome such simple functionality is not available by default, like for example apart from title, each marker will just ... var marker = new MarkerWithLabel({ position: new google.maps.LatLng(item.lat, item.lon), map: map, title: item.name, React Google Maps Style Guide - GitHub Pages Returns the current angle of incidence of the map, in degrees from the viewport plane to the map plane. The result will be 0 for imagery taken directly overhead or 45 for 45° imagery. 45° imagery is only available for satellite and hybrid map types, within some locations, and at some zoom levels.Note: This method does not return the value set by setTilt.
javascript - google maps api marker with label - Stack Overflow 1 Answer. MarkerWithLabel is not part of the Google Maps Javascript API v3, it is in a third party library MarkerWithLabel. New location (GitHub): . One indication is that if it was part of the API it would be google.maps.MarkerWithLabel. var map; function initialize () { map = new google.maps.Map ( document.getElementById ("map_canvas"), { center: new google.maps.LatLng (37.4419, -122.1419), zoom: 13, mapTypeId: google.maps.MapTypeId.ROADMAP ... Multiple marker with labels in google map - Dotnetbull In this article you will see how to add multiple marker with label in google map (marker with label text), you can write your custom marker label text or use inbuilt A-Z marker icon , custom marker css and info window that will display on clicking marker. Below is the two method that will add multiple marker in google map. Markers | Maps JavaScript API | Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an... markerwithlabel | git clone of a google maps utilitiy library hosted MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker.
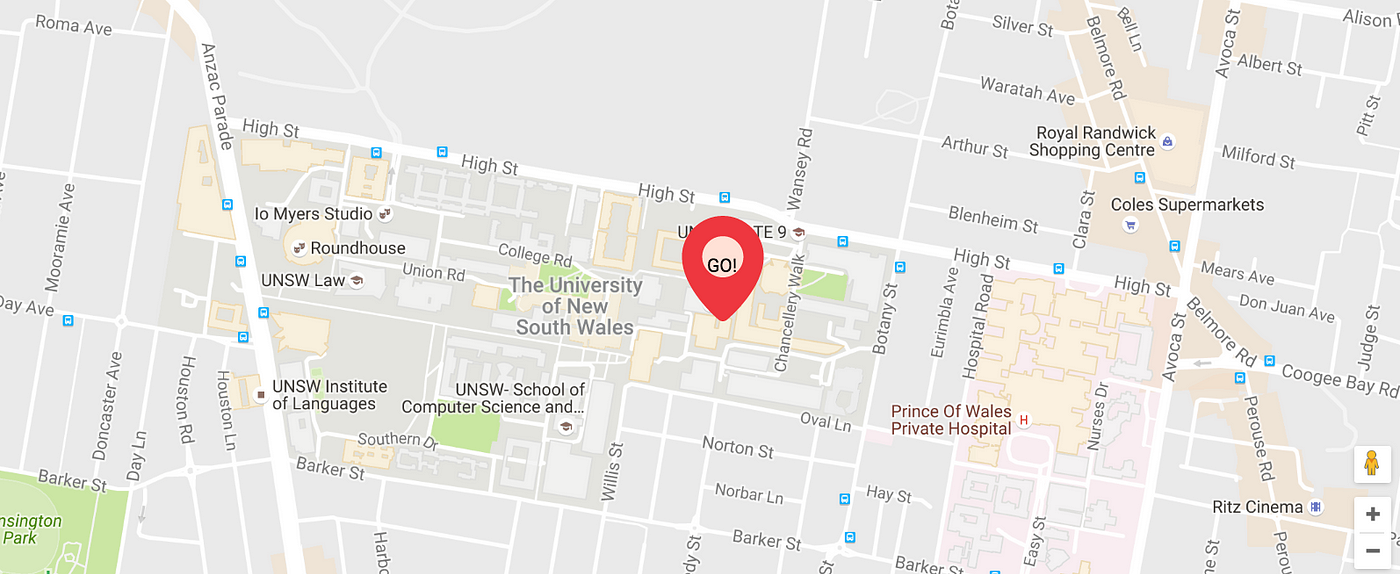
Customizing a Google Map: Custom Markers The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.
MarkerWithLabel to TypeScript · Issue #573 · googlemaps/v3-utility ... Currently, MarkerWithLabel requires google.maps.Marker and google.maps.OverlayView to be defined before it can be loaded. If you load the library before those two google.maps dependencies exist it still loads correctly but isn't usable because inherits () hasn't run.
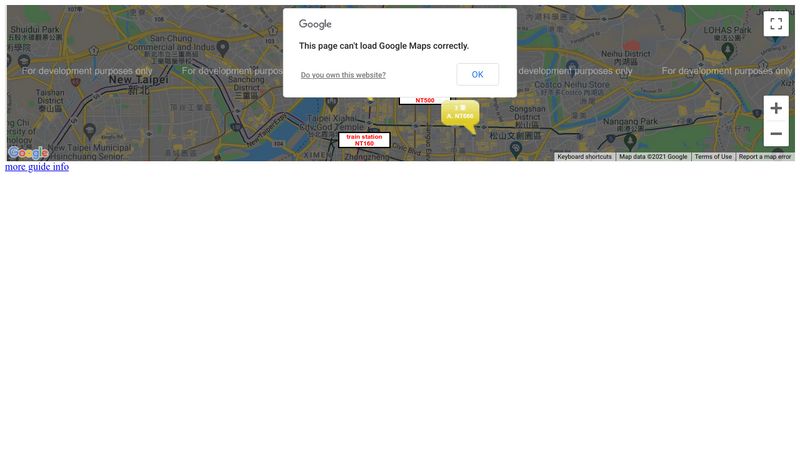
React-google-maps - MarkerWithLabel - Labels overlap I'm trying to build a react project with the react-google-maps library. Basically it calculates the best route between 2 points and displays the route on the map using the library above. For drawing I'm using the Polyline and MarkerWithLabel modules: The Polyline to draw the segments; The Markers to place the start of a segment
Marker Labels | Maps JavaScript API | Google Developers Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API ...
google maps api 3 - MarkerWithLabel label center alignment - Stack Overflow function initialize() { map = new google.maps.Map(document.getElementById("map"), mapOptions); var marker = new MarkerWithLabel({ position: new google.maps.LatLng(0,0), draggable: true, map: map, labelContent: "example", labelAnchor: new google.maps.Point(30, 0), labelClass: "labels", // the CSS class for the label labelStyle: {opacity: 0.75} }); }
Marker | Maps JavaScript API | Google Developers A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not provided, an accessibility text (e.g. for use with screen readers) will be added to the marker with the provided label's text. Please note that the label is currently only used ...
googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub Google Maps JavaScript MarkerWithLabel. Description. The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.
GitHub - jesstelford/node-MarkerWithLabel: npm module of Google Map ... MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker.
Managing markers, labels, and POI collisions | Maps ... - Google Developers Use the Maps V3 BETA Migration Tool to help with migrating from the deprecated Beta version to a supported version. This page shows you how to manage collisions between markers that you add to your map and default labels, such as points of interest (POIs) or street names. Pick a Collision Behavior.
Google map with labelled markers | Cheppers From hereon, we used the newly loaded MarkerWithLabel class instead of the Marker object provided by Google Map API. The position, map and the icon attributes are similar to the Marker's attributes, however, the other parameters go through the properties of the new object. The labelContent contains the text that will be displayed as title/label.
Google Marker API. Lets play! Level 1— dynamic label on marker For this purpose you may use small library, which you can find among other utility libraries at Google Map Github repo googlemaps/v3-utility-library. It is called "Marker with Label" and it extends the Google Maps JavaScript API V3 Marker class allowing you to define markers with associated labels. Less words, more code:








































Post a Comment for "45 google maps markerwithlabel"